SJ - Accessibility Lead
Role: Accesibility Lead
Tech: Figma, Accessibility
When: December 2023 — April 2024
Background
SJ, Sweden's largest train operator, needed to significantly enhance the accessibility of its digital platforms to ensure inclusive service for all passengers. This initiative was particularly crucial given the upcoming European Accessibility Act (EAA) requirements and the diverse needs of SJ's large user base.
The problem
SJ faced several digital accessibility challenges across its platforms. These include inconsistent adherence to standards on web, iOS, and Android, coupled with a lack of a comprehensive strategy and limited team expertise in accessibility best practices. Additionally, ensuring the accessibility of integrated third-party services was a key concern.
What I did on this project
🧠 Led strategic decisions and workshops advancing SJ's accessibility mission
🔍 Conducted comprehensive accessibility audits and user testing
🗺️ Initiated and developed the 2024-2025 European Accessibility Act / EAA roadmap
📚 Created educational materials and conducted training sessions for various teams
🤝 Collaborated with cross-functional teams to implement accessibility improvements
📢 Advocated for accessibility at all levels of the organization

The process and result
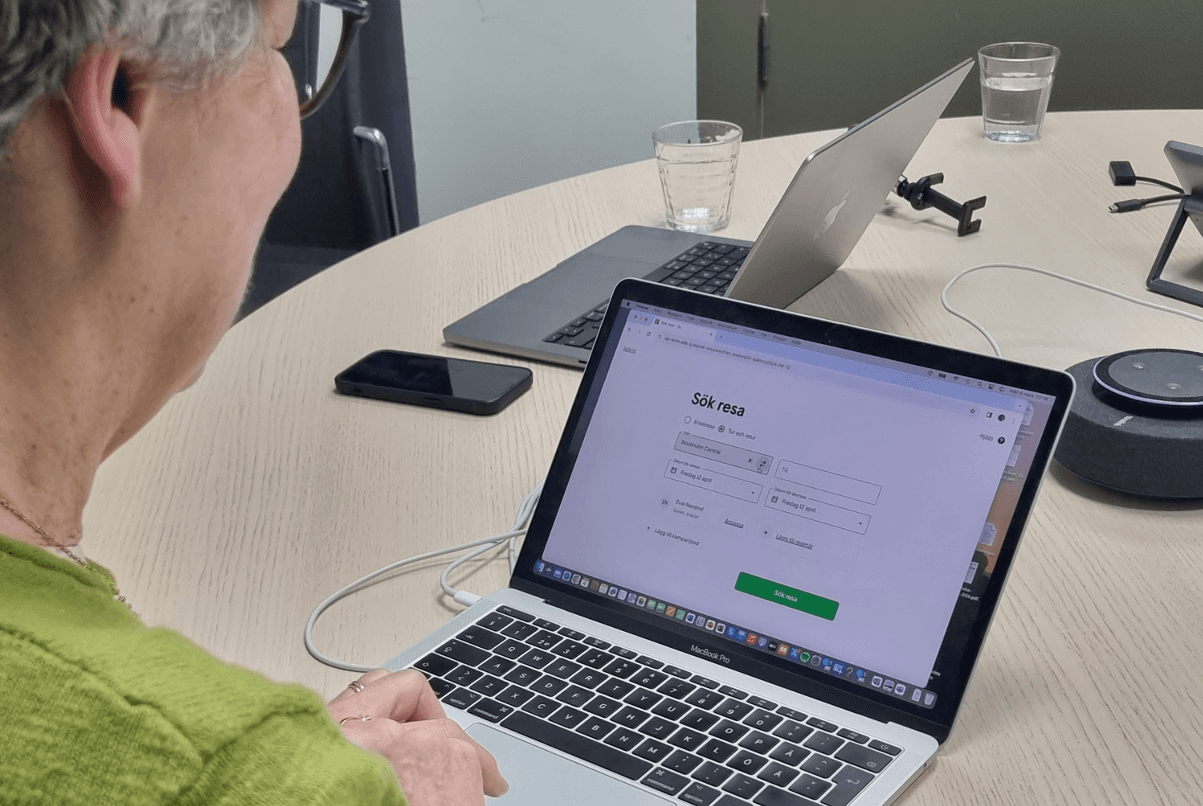
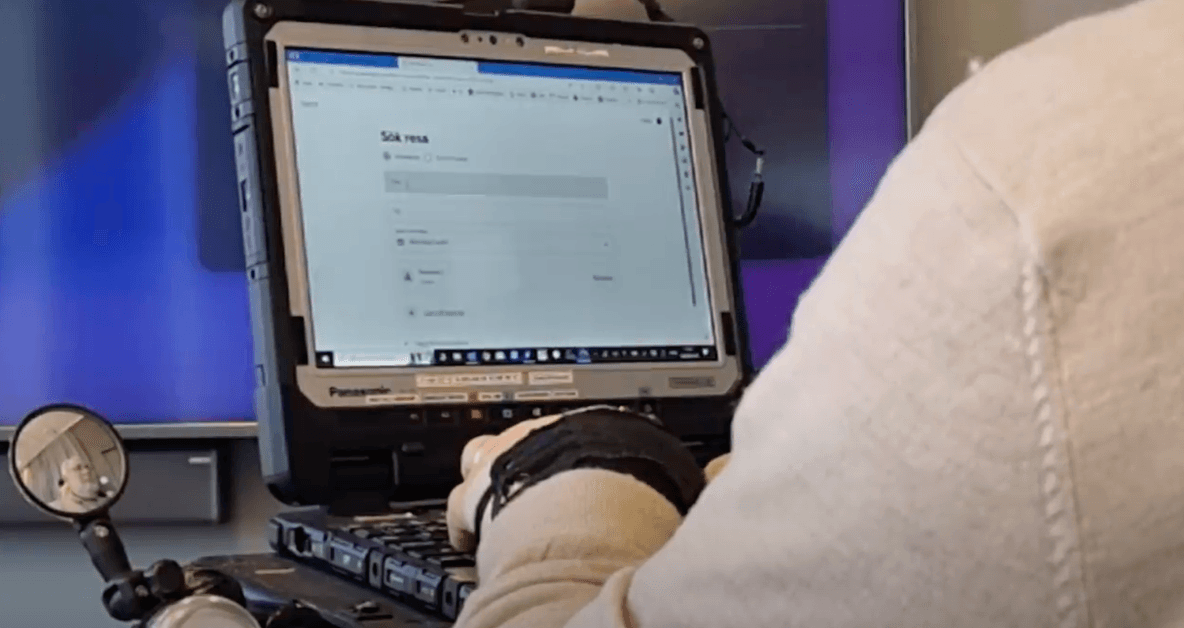
I started with comprehensive accessibility audits across SJ's web, iOS, and Android platforms, employing various assistive technologies and conducting user testing sessions with individuals with diverse disabilities. This process allowed me to identify and prioritize key issues.
Building on these insights, I developed a strategic roadmap for 2024-2025, addressing high-risk areas and educating the organization on the importance of accessibility beyond mere legal compliance. I collaborated closely with the design system group to enhance and create accessible components, ensuring a solid foundation for future development.
I conducted workshops to guide developers, designers, and other team members in accessibility best practices. This included developing role-specific checklists and fostering a culture of accessibility awareness throughout the product development process.
Most importantly, we've enhanced the user experience for passengers with disabilities and created an accessibility-first design system. This transformation has not only improved SJ's digital offerings but has also positioned the company as a leader in inclusive design in the transportation sector.
Key insights:
Customize traveler
The new feature for adding and editing traveler information worked well. However, some users reported that the options to select a wheelchair and guide dog were somewhat inaccessible and not clearly positioned. One of the recommended was to find solutions by drawing inspiration from the app's design.Some ambiguity in the copy
Users experience some confusion around instructions like "Select return trip" and "Continue." A brief review was needed to ensure consistency and uniform use of terminology.Improvement potential exists - Both digitally and in the real world
Key issues included discrepancies between digital services and physical accessibility, such as inaccessible toilets, misuse of wheelchair and stroller spaces, difficulties in contacting onboard staff, and unreliable elevators during track changes at stations.

Quotes
We know how it starts - but we don't know how it ends.
I usually choose as high a number as possible to be closest to the toilet.
The door opens, and I don't have time to read what is written in Braille.

Checklist for different roles
Accessibility for Product Owners
🟢 Think inclusively from the start
📚 Know the relevant laws and guidelines
🛠️ Provide the team with the right conditions to succeed
Accessibility for Developers
📝 Follow coding guidelines
🌐 Write semantic code
⌨️ Support keyboard navigation
🛠️ Use established patterns for custom components
🖼️ Provide text alternatives for graphics and images
🏷️ Create structure with headings and landmarks
🤖 Use automated tools
Accessibility for Editors
🖼️ Alt texts: Describe what is visible in images; linked images have empty alt attributes if there is visible text.
🔗 Links: Use descriptive text, avoid "click here."
🏷️ Headings: Use <h1> for each page, maintain logical hierarchy, avoid skipping levels.
Accessibility for Designers
🎨 See accessibility as an integral part of the design process
👥 Design for a broad and diverse user group
🌈 Use accessible colors
🧩 Create simple, logical flows
✍️ Write clear texts and instructions
Accessibility for Testers
🧑🏫 Learn the basics of testing with screen readers
⌨️ Test the entire flow using only the keyboard
🔍 Use tools to catch simple errors
✅ Include accessibility in regular test cases
