
Master Thesis
Doctrin - Accessibility Engineer
Role: Accessibility Engineer
Tech: React, Python, Sketch
Year: 2020
Link to presentation
Background
Conversational AI is increasingly utilized in healthcare, particularly for COVID-19 response, providing quick symptom information and facilitating easier access to healthcare professionals. However, there are challenges in designing these systems to be accessible and effective for all users, including those with cognitive disabilities.
The problem:
Existing digital healthcare interfaces often lack accessibility features, making it difficult for users with cognitive disabilities to navigate and use them effectively. Additionally, there's a need to balance the capabilities of AI chatbots with the necessity for human expert intervention in complex medical situations.
What I did on this project:
I designed and developed a prototype for a conversational AI system specifically tailored for digital healthcare, with a focus on accessibility. This involved creating a user interface, implementing natural language processing capabilities, and conducting extensive user testing with individuals who have cognitive disabilities.
The process and result:
My journey began with extensive research and creative ideation, including crafting a mood board and diving deep into existing digital health chatbots. This groundwork informed my early prototypes, developed in Framer X, where I blended elements from Typeform and other chatbots to create a unique interface. As I progressed, user feedback and accessibility guidelines became my compass, guiding iterative refinements to the design.
The project then shifted into high gear as I built the final prototype. I harnessed the power of React for the frontend, Python for backend logic, and integrated Rasa for sophisticated Natural Language Understanding. Accessibility remained at the forefront, with various features implemented and rigorously tested using a11y-tools and screen readers.
A crucial phase came when I partnered with Begripsam for user testing, meticulously assessing my prototype's compliance with ISO Standard 21801-1:2020 for cognitive accessibility. These invaluable insights drove further refinements, with a laser focus on consistency, clarity, and diverse interaction options.
Throughout this process, my goal remained constant: to create a conversational AI for healthcare that's not just functional, but truly accessible and user-friendly for all, including those with cognitive disabilities.

Key outcomes:
Created a more accessible conversational AI interface for digital healthcare, addressing the needs of users with cognitive disabilities.
Identified key design principles for accessible chatbots, including consistency, clarity, and offering multiple interaction options.
Highlighted the importance of balancing AI capabilities with human expert intervention in healthcare contexts.
Uncovered potential barriers to accessibility, such as the limitations of BankID for users requiring legal guardians.
Demonstrated the value of rigorous user testing and adherence to accessibility standards in designing digital healthcare interfaces.
Provided insights for future development of accessible digital healthcare solutions, potentially improving healthcare access for a wider range of users.

Chatbots possess a limited range of responses and, while they might not always offer the most comprehensive solutions, they excel at addressing basic inquiries, and providing significant assistance. For instances where the chatbot encounters a query beyond its understanding, it should seamlessly redirect the user to a human expert, such as a real doctor, for a more nuanced and informed response.

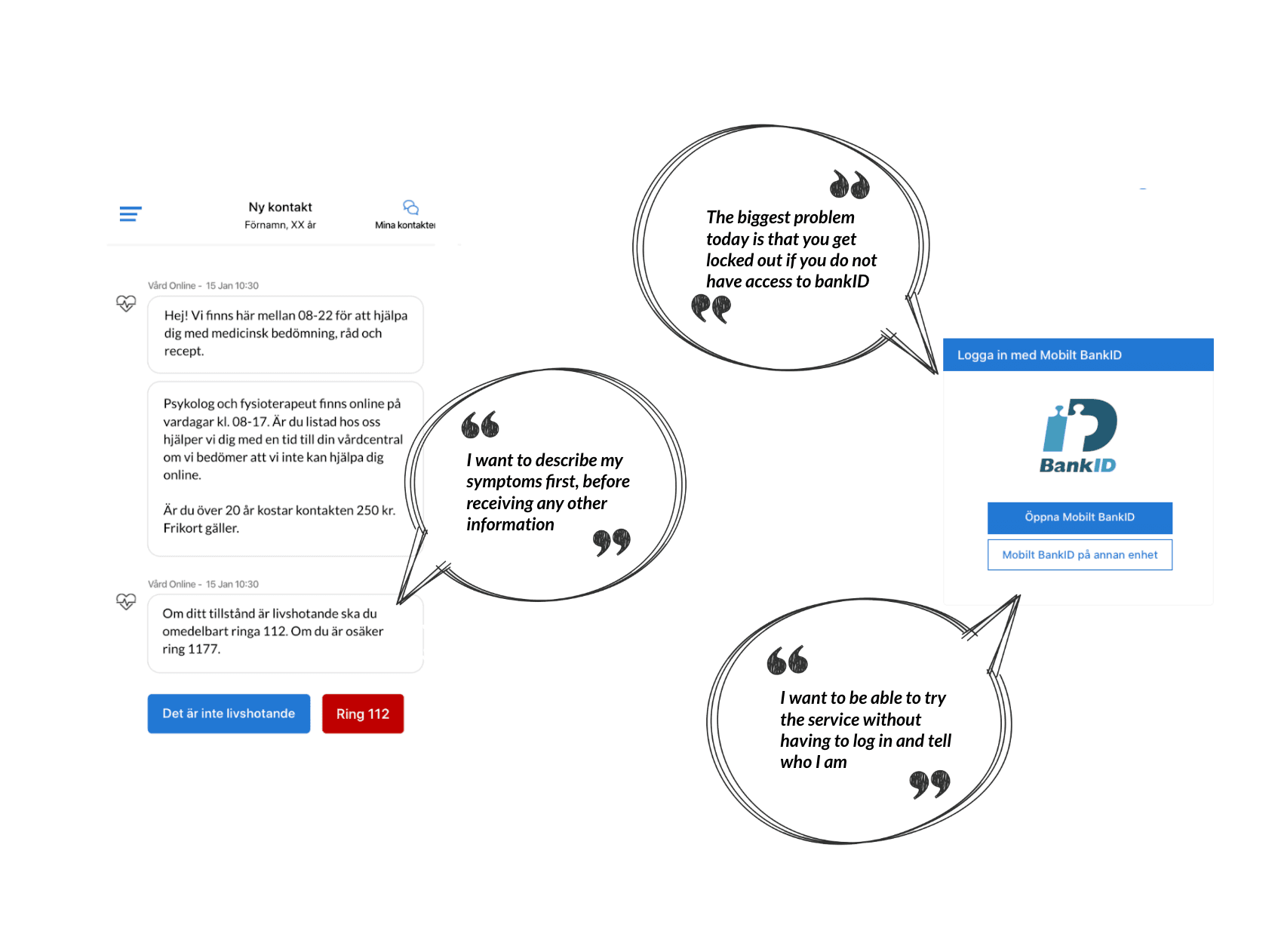
A notable focus is on the limitation posed by BankID, particularly for individuals with disabilities who frequently require a legal guardian. This necessity clashes with BankID's acceptance criteria, highlighting a critical area for improvement in accessibility and inclusivity.

The initial ideation phase includes a moodboard, setting the creative direction. The focus is on key concepts such as online symptom checkers, digital health chatbots, and enhancing accessibility, guiding the design ethos throughout the development stages.

The illustration highlights the initial prototype iteration, which draws inspiration from a moodboard and incorporates elements from Typeform and various digital health chatbots, showcasing a blend of creativity and functional design in the early stages of development.

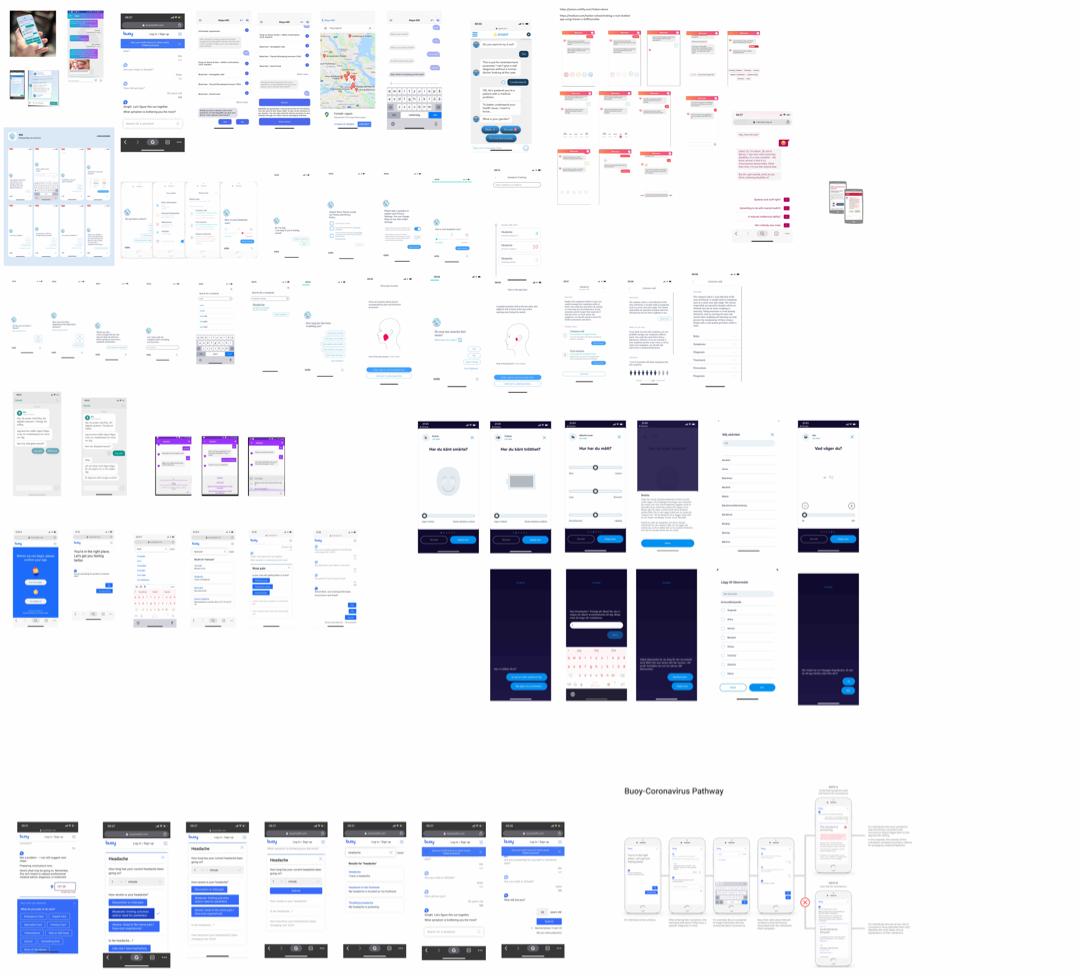
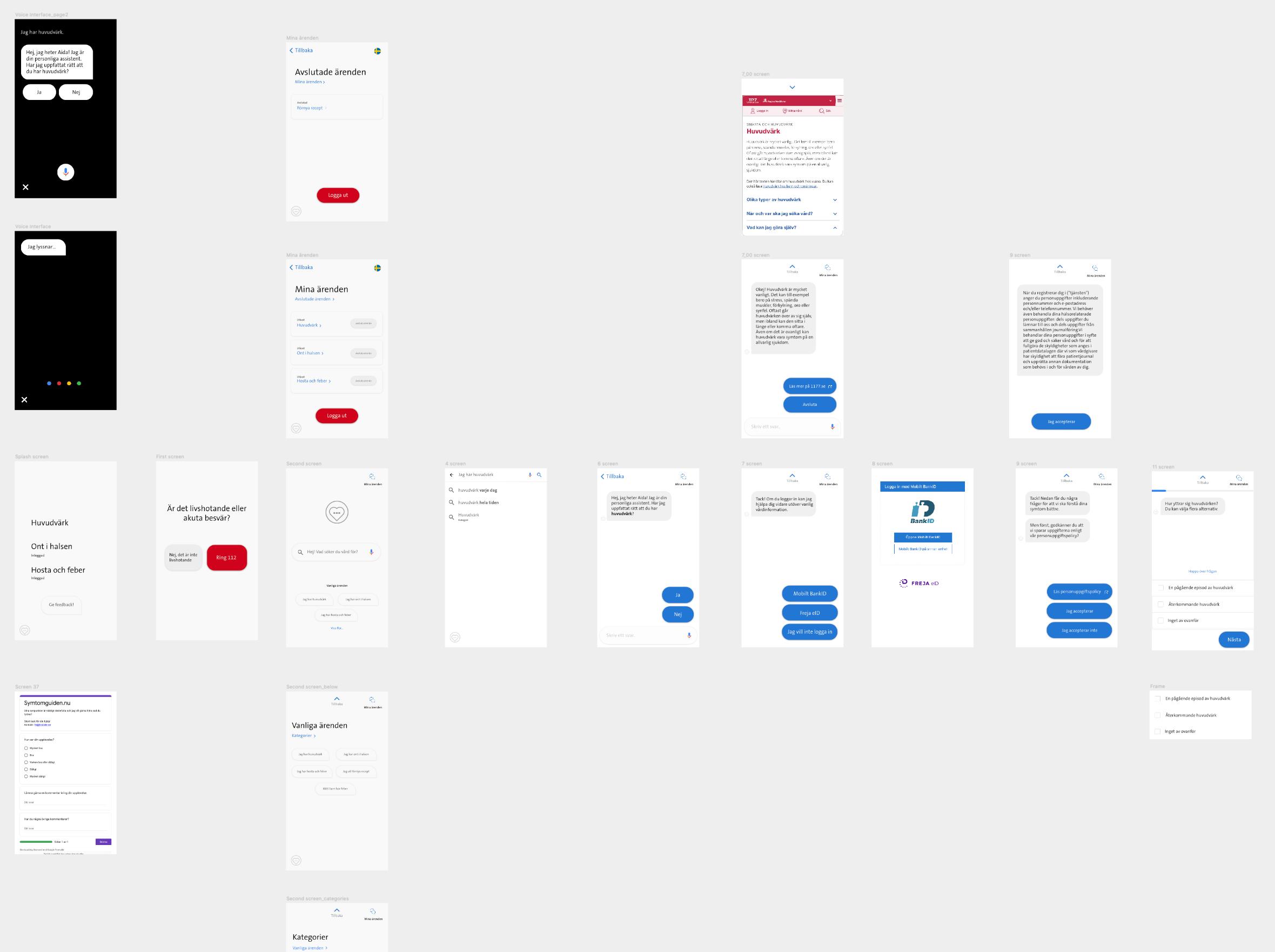
A curated collection of screenshots showcasing the user interface of a mobile app, featuring an array of design layouts and functionalities. The prototype, developed in Framer X, underwent rigorous testing in collaboration with Begripsam to assess its compliance with the ISO Standard 21801-1:2020, focusing on cognitive accessibility. This thorough evaluation ensures that the design meets established criteria for accessibility and user-friendliness.

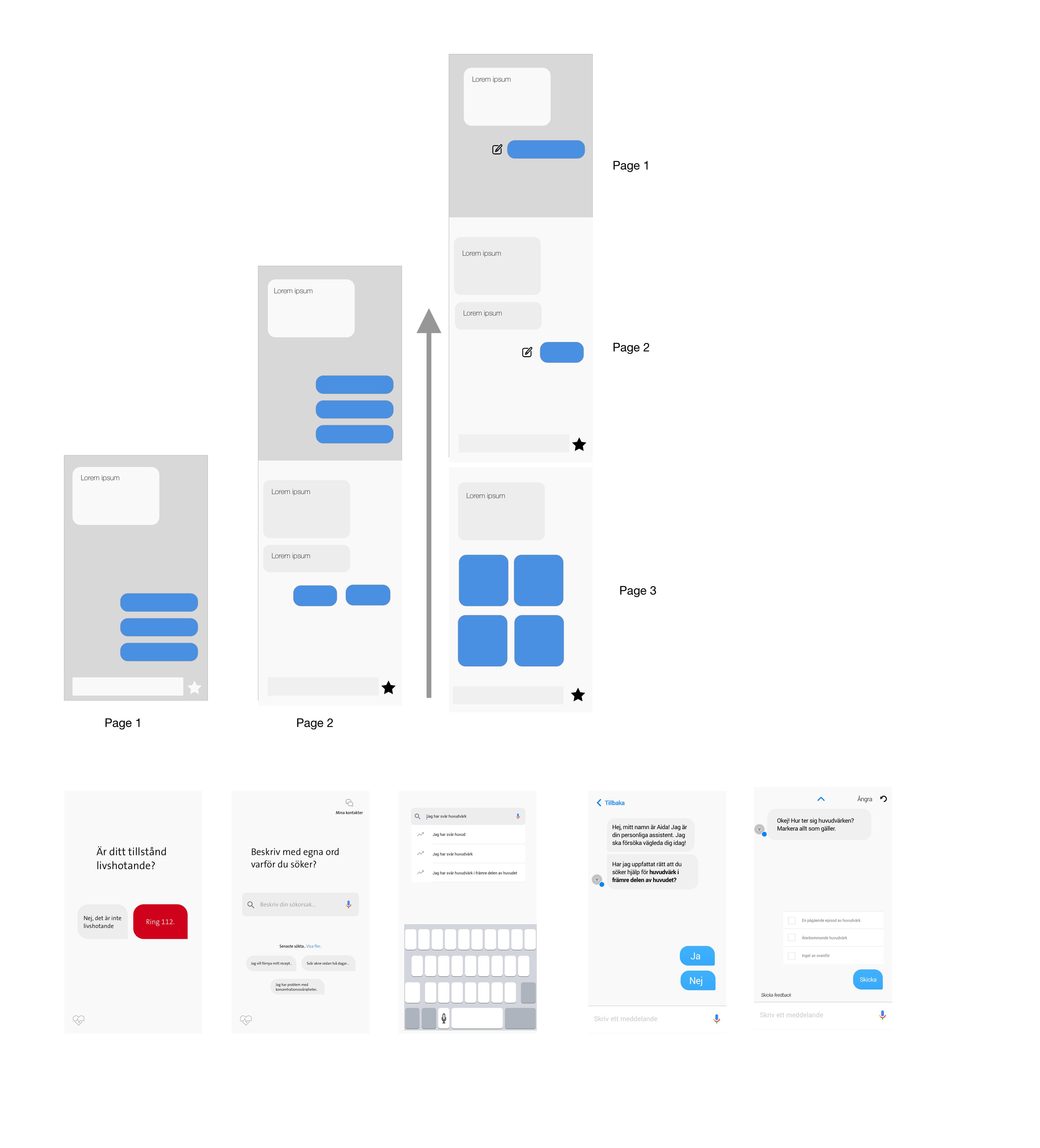
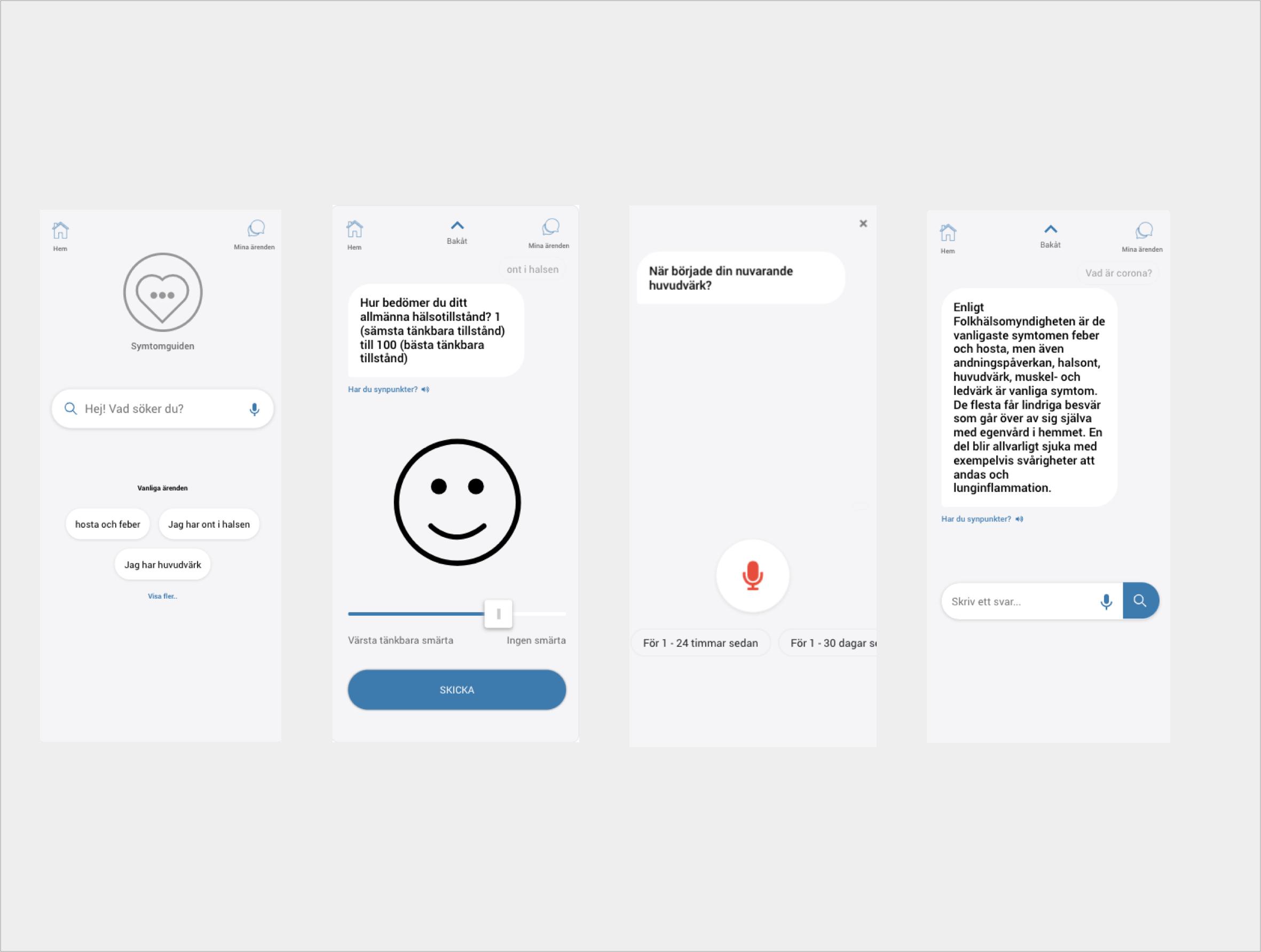
Illustration of a mobile app featuring four distinct screenshots that highlight various aspects of the user interface, including a welcome screen, emotion meter, chat bubbles, and a feedback form. This final version was meticulously developed using React, showcasing the app's interactive and user-friendly design elements.