
THS Wireframes
THS & KTH - UX Designer and Project Manager
Role: UX Designer & Project Manager
Tech: Angular, Wordpress
Period: 2017 — 2019
Background
As a student at KTH Royal Institute of Technology, I worked part-time for the KTH Student Union (THS) managing their IT infrastructure. This opportunity allowed me to combine my studies with practical experience in web development and communication.
The problem
THS faced several issues: an outdated WordPress website needing security upgrades, ineffective communication with members and students, an obsolete membership system, and a lack of a consistent graphic identity.
What I did on this project:
🛡️ Webmaster: Secured and updated the WordPress website, and implemented Cloudflare for DNS protection.
📢 Head of Communication: Led communication efforts with 10,000 members and 14,000 KTH students.
📊 Project Manager: Spearheaded the implementation of a new membership system.
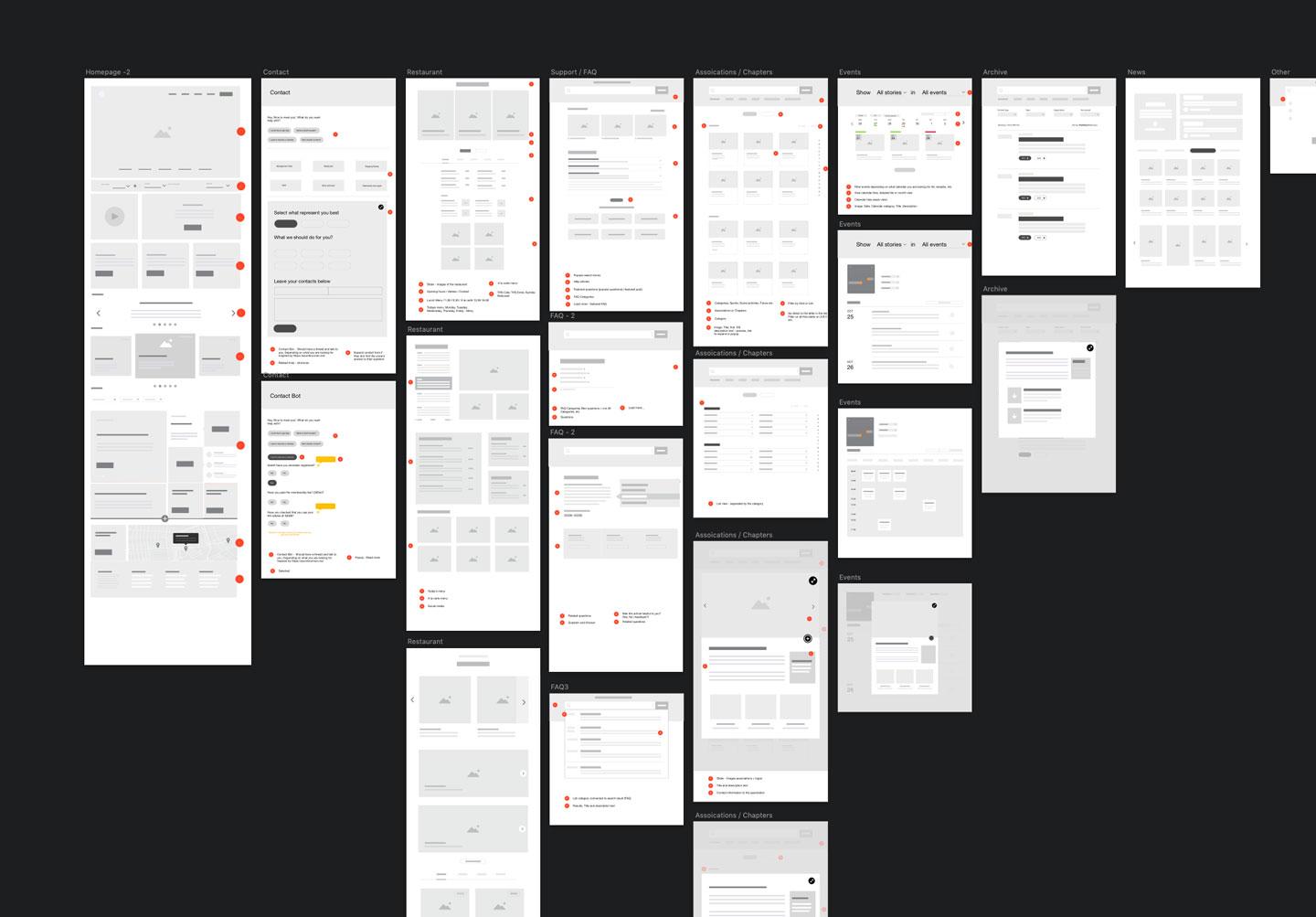
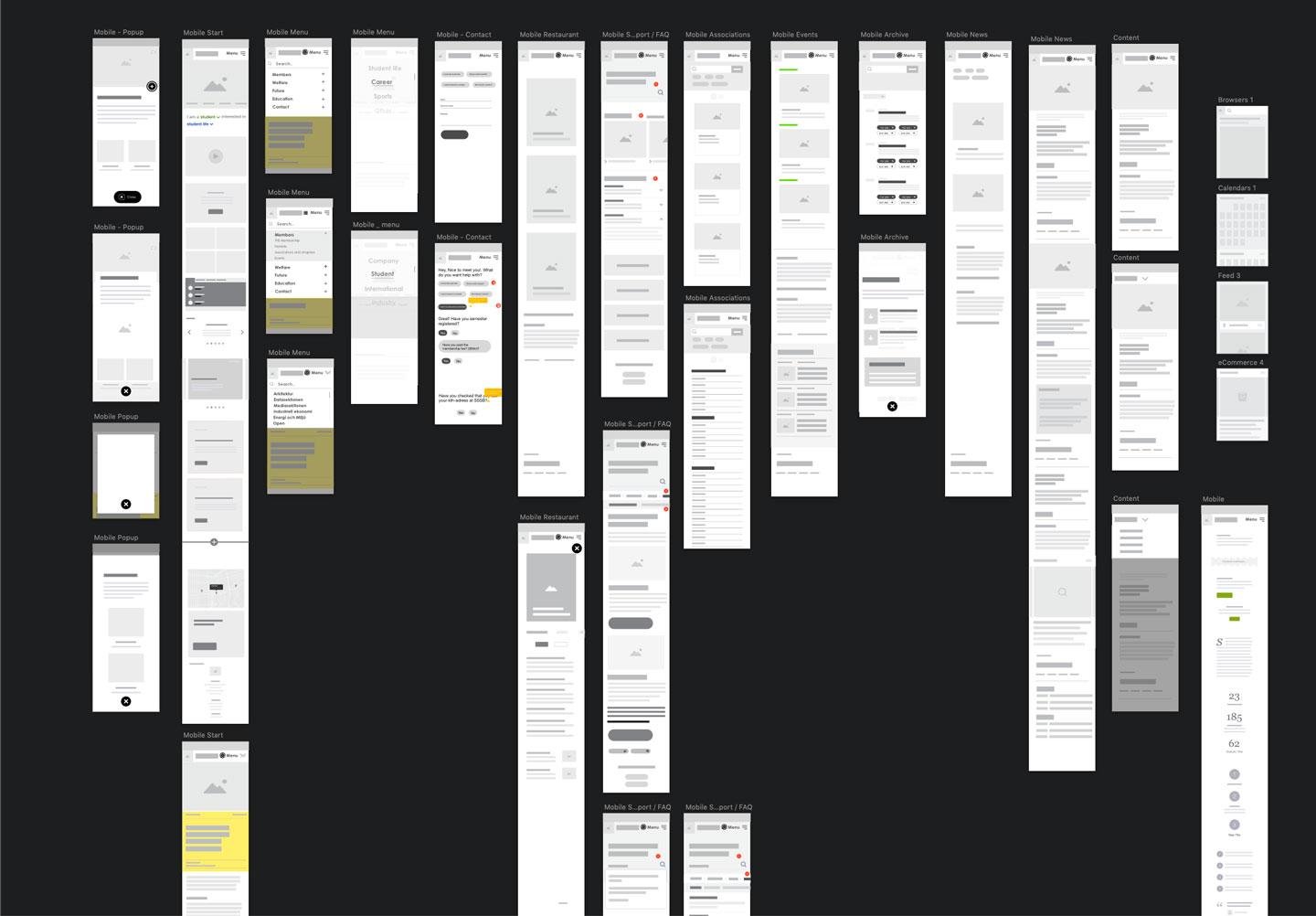
🎨 UX Designer: Created sketches and prototypes for the new membership system.
💻 Web Developer: Rebuilt the THS website twice, focusing on modern technology and multilingual functionality.


The process and result
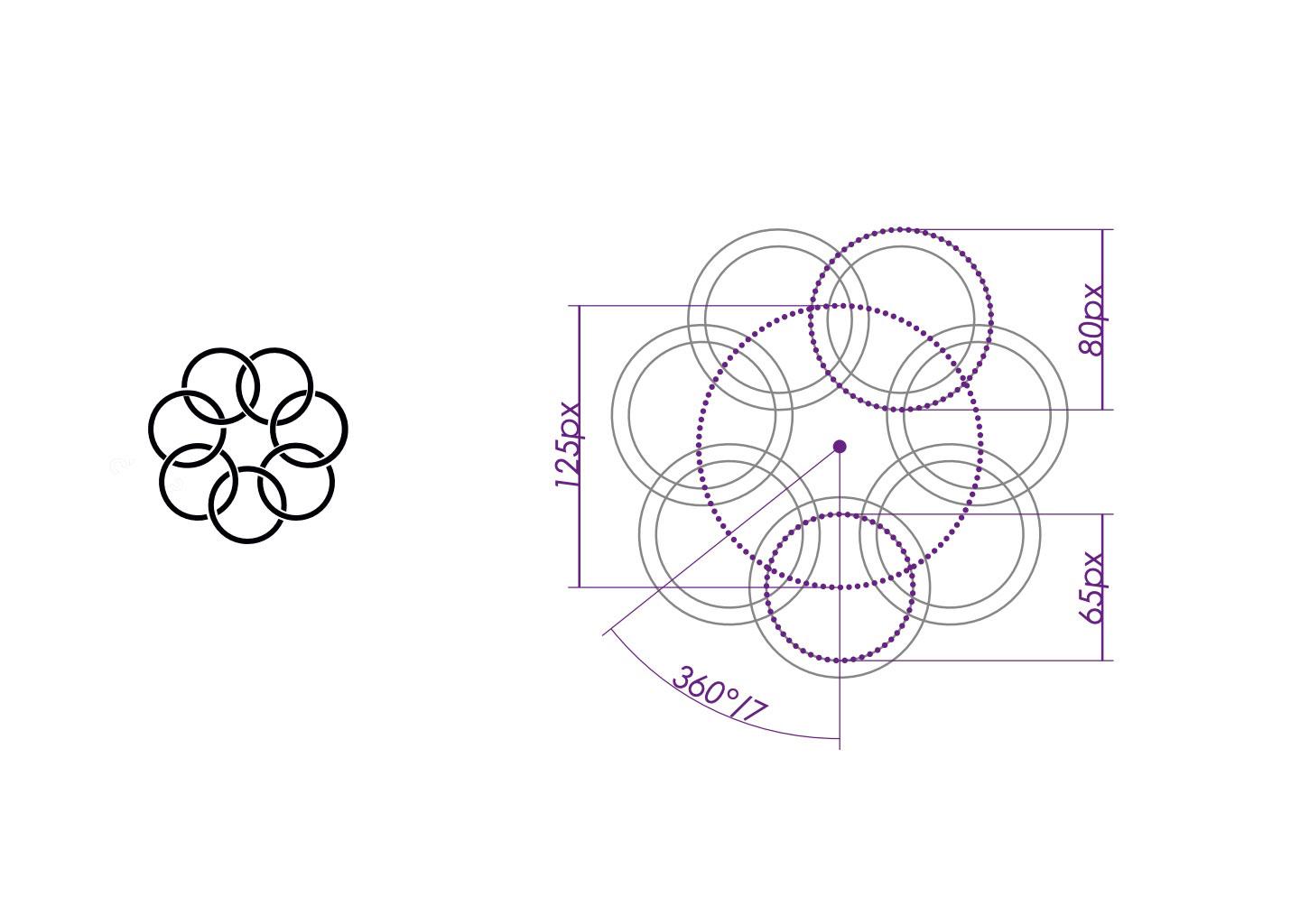
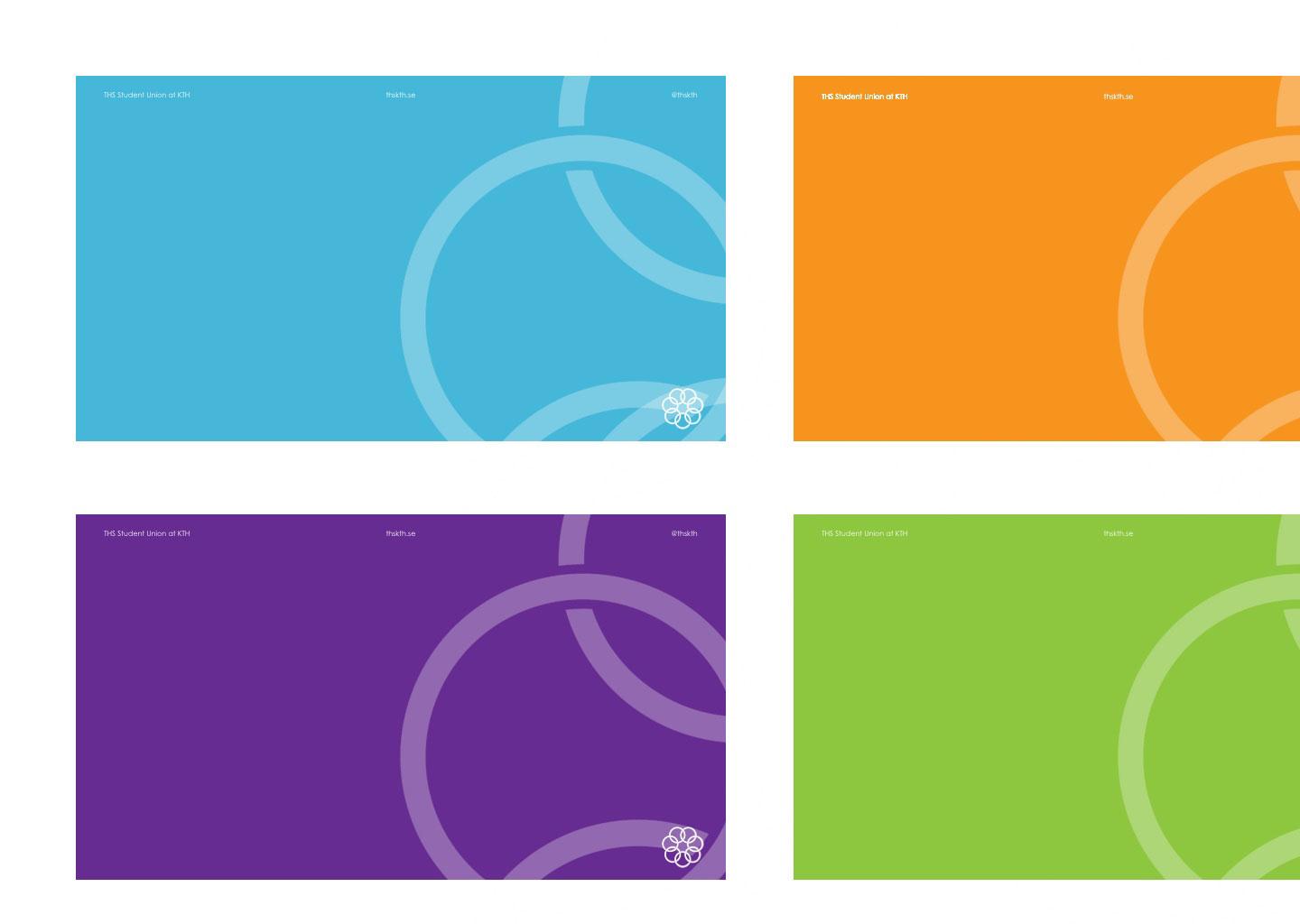
As Webmaster at THS, I went beyond routine maintenance by experimenting with REST APIs and headless CMS. This led to decoupling the front-end from WordPress and launching a more responsive website in 2018. As Head of Communication, I established a sustainable communication platform, modernized the THS logo, and designed new merchandise to strengthen the union's brand.
The new membership system project was particularly challenging. It involved a comprehensive needs analysis with stakeholders, creating a detailed requirements specification with the supplier, and developing UX designs focused on simplicity and user-friendliness.
For the website redevelopment, I collaborated with a technically skilled friend. We explored modern front-end frameworks, with my friend handling the technical aspects while I focused on creating an intuitive UI/UX. This project pushed my technical skills and allowed me to apply cutting-edge web development practices.
Key outcomes
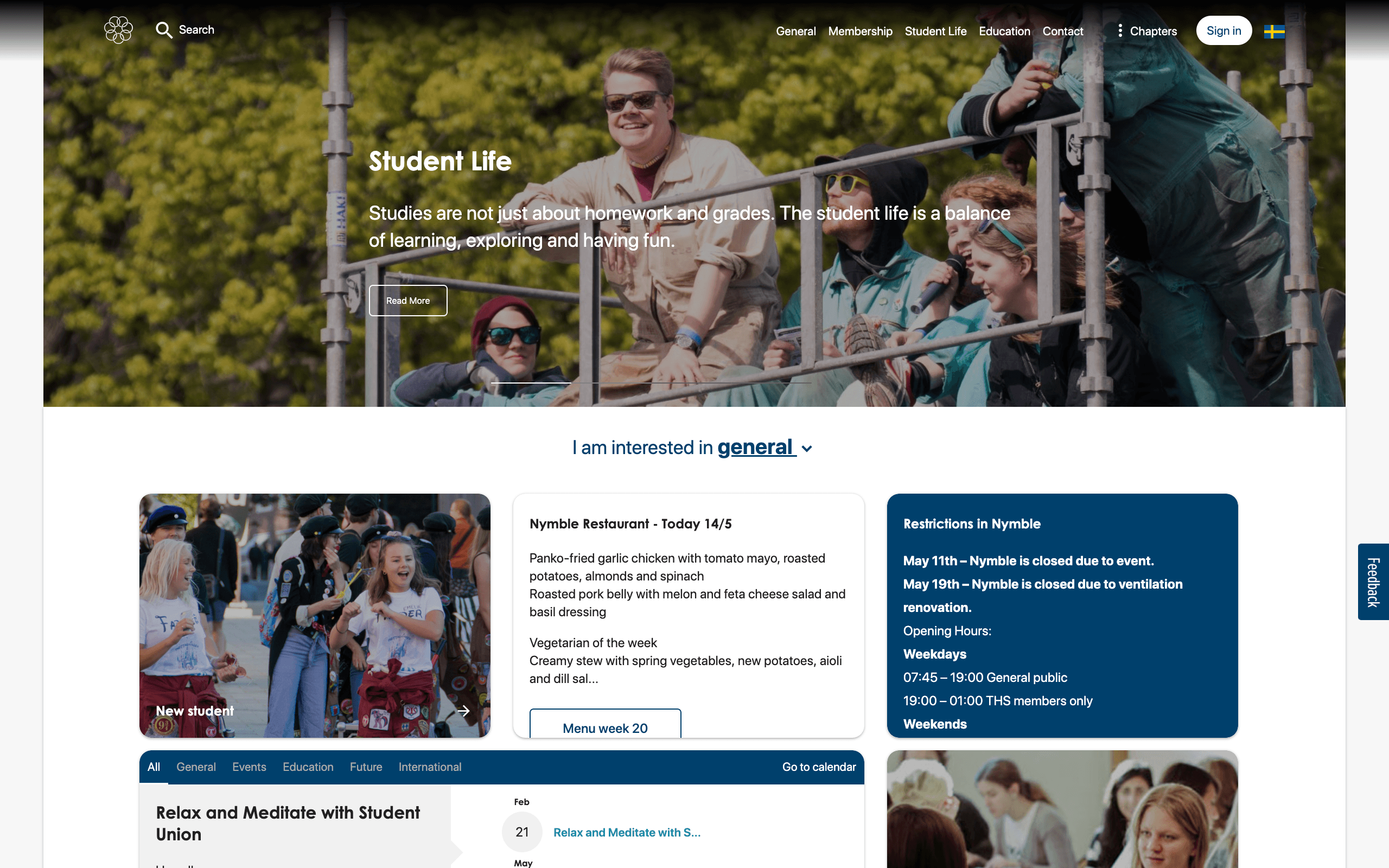
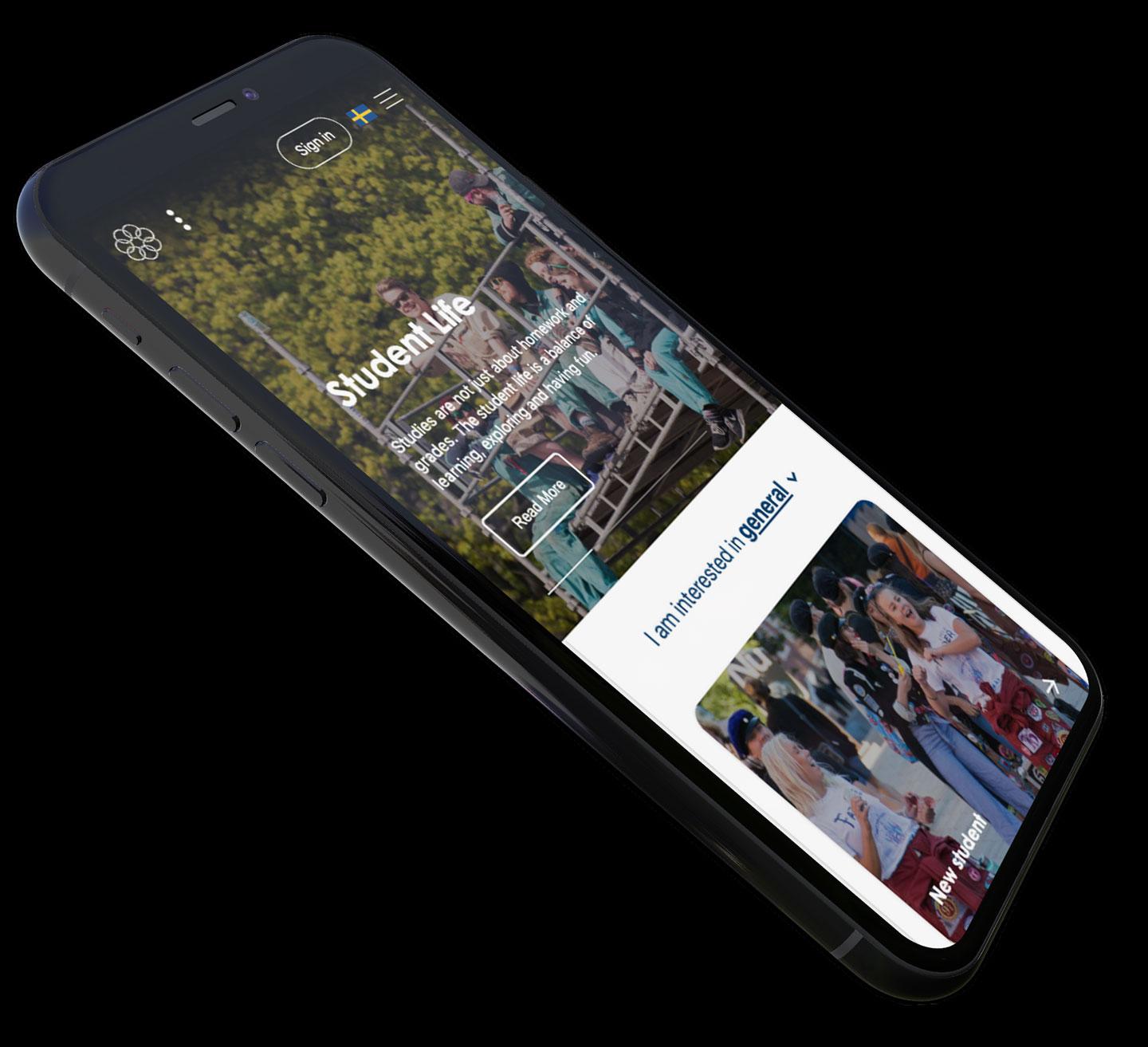
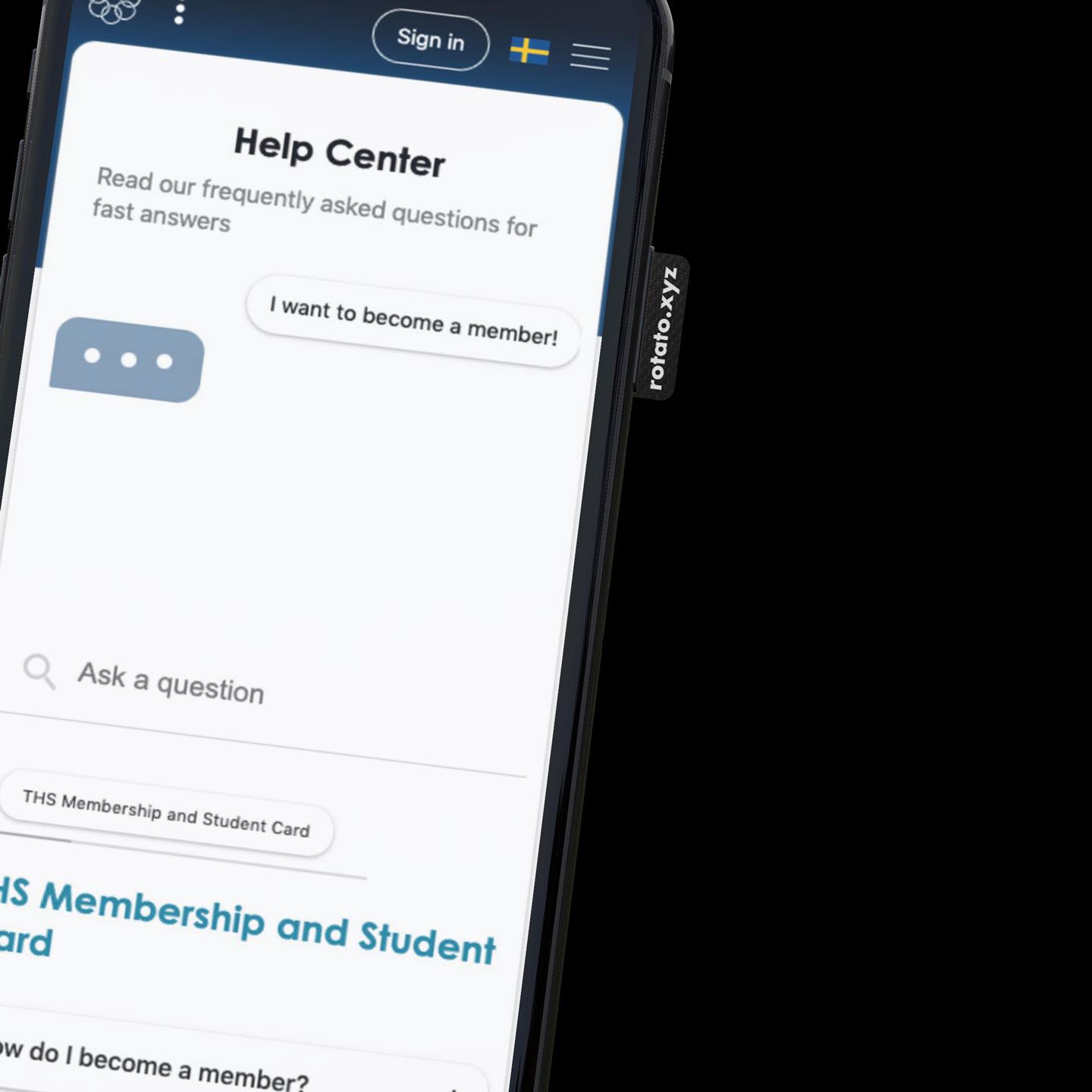
Our efforts resulted in a secure, modern website, improved communication channels, an efficient membership system, and a consistent graphic identity for THS. The new multilingual website features a customizable homepage and an integrated chatbot, setting a new standard for student union digital presence.




📲 Customizable homepage tailored to user preferences.

💬 Chatbot integrated to improve service efficiency at the Student Union Office.